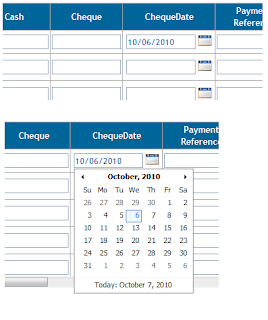
add calender extender and hidden text box within div . set div position relative. Then set hidden textbox date to textbox date using OnClientDateSelectionChanged function as follows.
 <style type="text/css">
<style type="text/css">.hiddenCol
{
visibility:hidden;
padding:0;
position:absolute;
border:0;
}
</style>
<script type="text/javascript">
function checkDate(sender, args) {
if (sender._selectedDate > new Date()) {
alert("You cannot select a Future Date!");
sender._selectedDate = new Date();
// set the date back to the current date
}
sender._textbox.set_Value(sender._selectedDate.format(sender._format));
var hiddenId=(sender._element.id);
var elem = hiddenId.split('_');
var textId = elem[0] + '_' + elem[1] + '_txtChequeDate';
document.getElementById(textId).value = document.getElementById(hiddenId).value;
}
</script>
///---------------------------In Grid View
<asp:TemplateField HeaderText="ChequeDate">
<ItemTemplate>
<table>
<tr>
<td>
<asp:TextBox ID="txtChequeDate" runat="server" CssClass="Textboxstyle" Enabled="false"
TabIndex="17" Width="100px"></asp:TextBox>
<div style="padding: 0; position: relative;" >
<cc1:CalendarExtender ID="calDocDate" runat="server" TargetControlID="hidChequeDate"
PopupButtonID="btnChequeDate" OnClientDateSelectionChanged="checkDate2" />
<asp:TextBox ID="hidChequeDate" Width="0px" Height="0px" runat="server" CssClass="hiddenCol" />
</div>
</td>
<td valign="top">
<asp:Button ID="btnChequeDate" runat="server" BorderStyle="None" BorderWidth="0px"
CssClass="calender" Enabled="false" TabIndex="18" />
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
<ItemTemplate>
<table>
<tr>
<td>
<asp:TextBox ID="txtChequeDate" runat="server" CssClass="Textboxstyle" Enabled="false"
TabIndex="17" Width="100px"></asp:TextBox>
<div style="padding: 0; position: relative;" >
<cc1:CalendarExtender ID="calDocDate" runat="server" TargetControlID="hidChequeDate"
PopupButtonID="btnChequeDate" OnClientDateSelectionChanged="checkDate2" />
<asp:TextBox ID="hidChequeDate" Width="0px" Height="0px" runat="server" CssClass="hiddenCol" />
</div>
</td>
<td valign="top">
<asp:Button ID="btnChequeDate" runat="server" BorderStyle="None" BorderWidth="0px"
CssClass="calender" Enabled="false" TabIndex="18" />
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
No comments:
Post a Comment